Support | Offer Tabs
Offer Tabs – Get Started
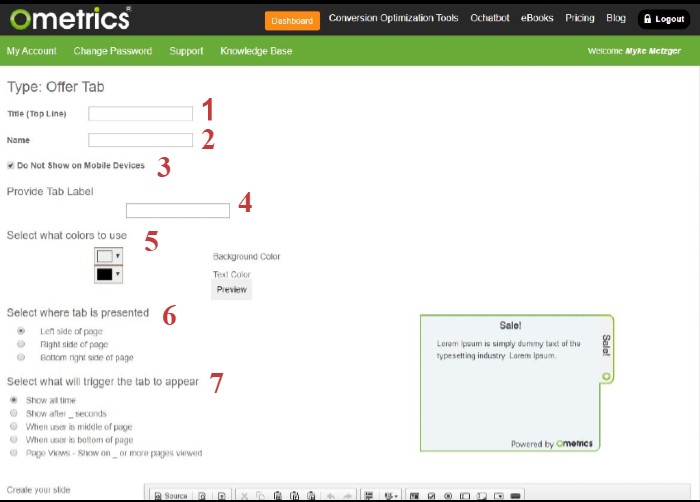
Offer Tabs are an easy way to keep users on your site by redirecting or pushing them to purchase with coupons and other offers. Offer tabs are static and do not have any event triggering. Unlike offer sliders which are triggered by a certain event, offer tabs require the user to click on the minimized tab in order to see the offer.

- Title: What you input here will appear at the top of the offer tab window. Be sure to use action words to create interest in your visitor.
- Name: Use this field to name your offer tab. This helps you keep organized when creating multiple offer tabs for different campaigns or initiatives.
- Do Not Show on Mobile: Check this box if you would like the offer tab to NOT show on mobile. This helps keep your mobile site uncluttered and makes sure to not overly annoy or bombard your mobile visitor.
- Provide Tab Label: Similar to the above Title field, this field determines what text is displayed when the offer tab is minimized by the user.
- Select Colors: Here you can match your branding and color scheme to fit the offer tab. You can change the background color and text color to your liking. Remember to use contrasting colors to make it pop and readable.
- Select Where Tab Presented: Here you choose what side of the page you would like the tab to appear: left, right, or bottom right of your page. This allows you to choose your configuration when running multiple campaigns at the same time on the same page.
- Select What Will Trigger Tab to Appear: This is the most important configuration to engage with your visitor to help increase your conversions the most. You can select from a number of different triggers such as showing after a certain number of seconds or when your visitor is about to leave the site (Exit Trigger).

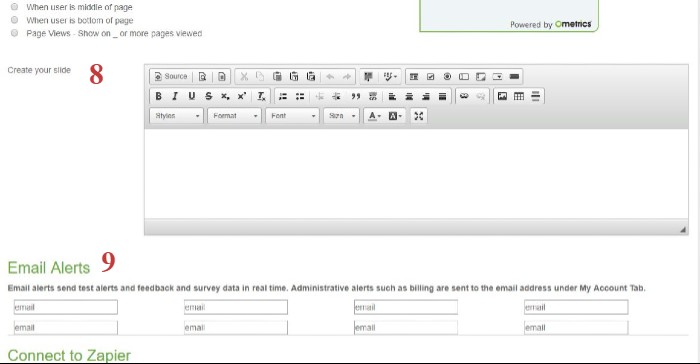
8. Create Your Slide: Create your message or input your graphic here. Use the buttons to design your creation to match your company’s brand. Be sure to have attention grabbing color schemes and offers to really entice your visitor.
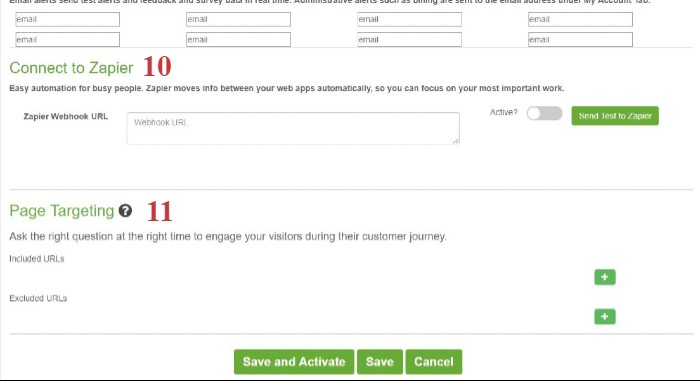
9. Email Alerts: Input the email address you would like to send the Ometric alerts when a visitor interacts with your offer tab.

10. Connect to Zapier: Zapier creates a connection that sends data directly from Ometrics straight to your CRM. Enter your Zapier Webhook URL (which you get from your Zapier account) here then make sure it is Active to send a test to Zapier. Learn more about Zapier here.
11. Page Targeting: Include or exclude the offer tab from certain pages or sections of your website here. Click the “+” button to start a new inclusion or exclusion then input the URL using RegEx.
Frequently Asked Questions
What is the difference between an Offer Tab and an Offer Slider?
An Offer tab is continuously displayed (or whatever display setting you choose) but in a minimized tab form and is opened when the user clicks it. An Offer slider slides across the screen when triggered (again by the setting you choose) and displays until the user decides to exit.
We Are Here to Help
Here are the different ways you can contact support:
- When logged in, click the "Contact Support" button. Your information will be autopopulated so just type in your question or comment.
- To create a ticket when not logged in email: [email protected]
- Call us during business hours: 8 a.m.-5 p.m. MST 800-700-8077.
- If outside the US: send an email to [email protected] and we will set up a meeting over Zoom.