Support | Ochatbot
Ochatbot – Design
Change the settings determining how your chatbot is displayed and it’s appearance in this tab. This includes more than just colors; let’s take a look:

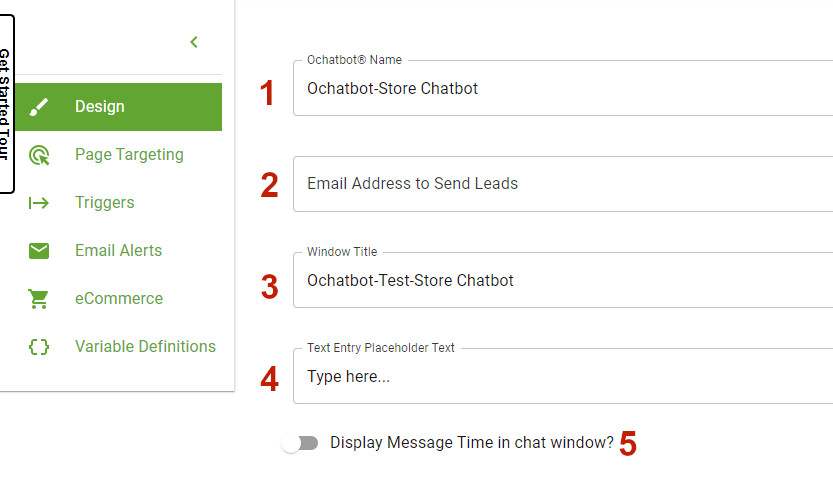
1. Ochatbot Name: This is the name of your chatbot that will be displayed on your dashboard.
2. Email Adress to Send Leads: Enter the primary email address that will recieve leads from the chatbot.
3. Window Title: Determine what text is displayed at the top title section of the chatbot. By default, the Ochatbot name will appear here; however, you may want to change that to a different name, such as “Company Name AI Chatbot” or a mascot name.
4. Placeholder Text: Choose what text is displayed at the bottom of the chatbot while users type in their questions/responses to encourage them to type when interacting with the chatbot.
5. Display Message Time: Choose to enable or disable displaying the time when a message was sent in the chatbot window.

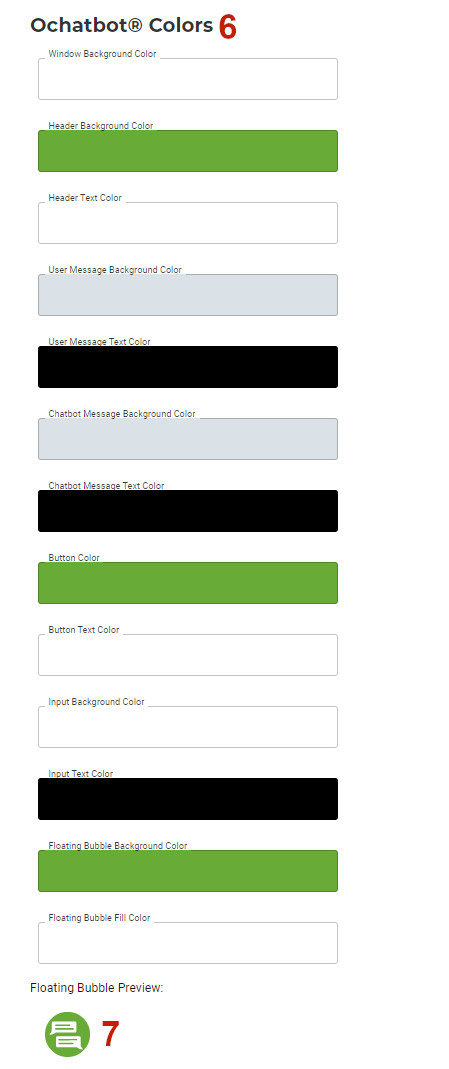
6. Colors: Pick the colors of the chatbot to help match your branding. To see a preview of the colors, click save at the bottom, than click the preview button in the navigation.
7. Floating Bubble: This displays a preview of the floating bubble that will appear on your site. When you upgrade to the Plus Plan you can choose to upload your business’s logo or stick with the Ochatbot logo.

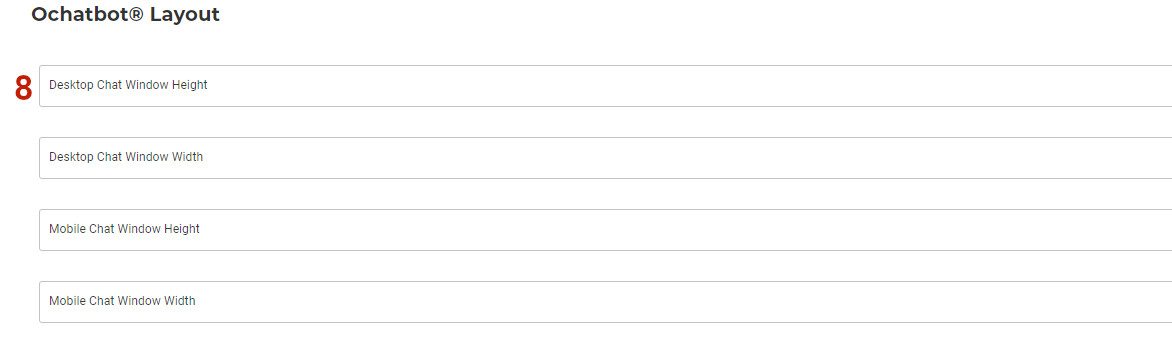
8. Window Sizing: Edit the size of your chatbot window here by inputting your desired height and width for desktop and mobile versions. Remember to strike a balance of your user being able to read the chatbot text and also still see/browse your website pages.

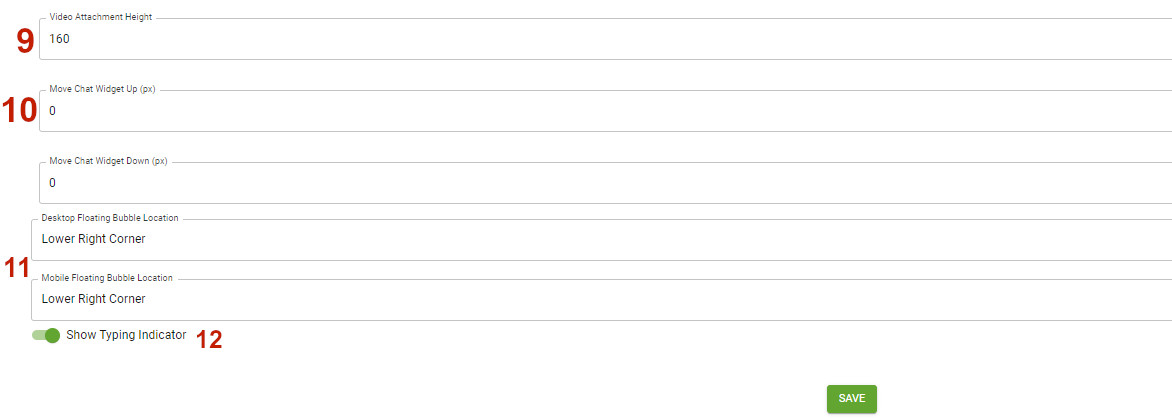
9. Video Attachment Height: Choose the height of imbedded videos within the chatbot window.
10. Move Widget: Use these fields to fine tune the widget location to exactly where you would like it. Great way to move the widget slightly if it is blocking a key portion of your website pages.
11. Desktop/Mobile Floating Bubble Location: Choose where you would like the floating bubble icon on your desktop and mobile versions.
12. Show Typing Indicator: Enable or disable the “…” icon that shows when a user is typing in the chatbot window.
We Are Here to Help
Here are the different ways you can contact support:
- When logged in, click the "Contact Support" button. Your information will be autopopulated so just type in your question or comment.
- To create a ticket when not logged in email: [email protected]
- Call us during business hours: 8 a.m.-5 p.m. MST 800-700-8077.
- If outside the US: send an email to [email protected] and we will set up a meeting over Zoom.