Gain Insights. Engage Users. Grow Sales.
Settings Tab
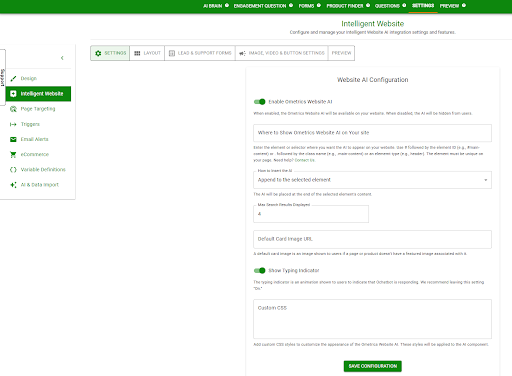
The Settings tab is where you control where and how the Intelligent Website AI appears on your site.

Enable Ometrics Website AI
Turn this on to activate the AI widget on your site. When disabled, the widget will be hidden from users, but your settings will remain saved.
Where to Show Ometrics Website AI on Your Site
Specify the exact element or section where the AI should be embedded using CSS selectors:
- # for ID (e.g., #main-content)
- . for class name (e.g., .main-container)
- Or an element type (e.g., footer, header)
Tip: The element should be unique and consistently present on your site.
How to Insert the AI
After selecting your element, choose how the AI will be embedded into the selected element.
- Insert Before the Selected Element: The AI will appear before the element. For example, if you enter the header as the element, the AI will appear before it on the page.
- Insert After the Selected Element: The AI will appear after the element.
- Insert Inside the Selected Element at the Beginning: The AI will appear inside the element, but before the contents.
- Insert Inside the Selected Element at the End: The AI will appear inside the element, but after the contents.
Max Search Results Displayed
Set how many results the AI should return when users search. Default is 4.
Default Card Image URL
Provide a URL for a fallback image. This will be shown if a page or product doesn’t have its own image.
Show Typing Indicator
When toggled on, users will see a “typing…” animation as the AI prepares a response. This adds a more natural, conversational feel.
Custom CSS
Add any custom CSS here to fully control the look and feel of the AI widget. This will apply only to the AI interface.