In early January, Google initiated a new algorithm that ranks sites based on a mobile perspective including pop-ups. I recommend that you evaluate your website and follow these steps to ensure you don’t land in Google’s penalty box.

Here are a few reasons why:
- 50% of searches on Google are mobile
- 80%+ Americans use mobile or tablet as a second screen
- 22.5% of holiday shopping is mobile
- 90% of users move between desktop and mobile to make a purchase
- Most users will leave a mobile site if it does not load in 5 seconds
1. Make sure your site is responsive or has a mobile version. Your site needs to be:
- Easy to navigate on a phone
- User doesn’t have to scroll sideways
- Easy to read text that isn’t too small
- Forms and buttons are easy to touch with your finger
- Site loads quickly on mobile, check your image sizes and use image compression, simplify code, reduce redirects, use browser caching
- Use local optimization techniques such as putting city and state on the page and page code
2. When using pop ups, make sure they do not appear as soon as the user comes to the site.
Why is this important? According to many researchers, the #1 reason why a user would block or leave a site is because of the pop-up ads shown before they can read the content. The intent behind this algorithm is to improve the mobile search experience. Google wants to make the internet more accessible and immediate for mobile users. When a pop-up covers the content, the goal of immediacy is thwarted.
3. Allow the user control when they see the popup.
Why is this important? One rule of web usability is to always leave your users in control. You need to allow users to see what they want to see and when they want to see it. Don’t show content that your visitor has not requested. If you are pushing a message that prevents users from viewing the desired content, ask yourself if you are pushing users away before they read the content.
4. Display a link on your page that triggers the pop up.
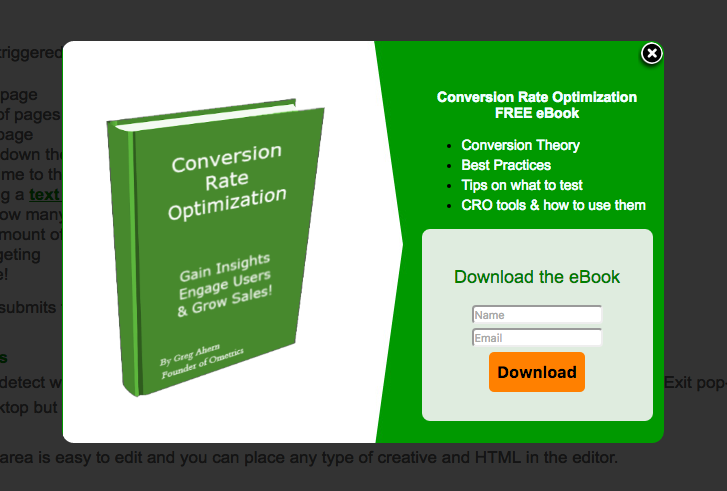
Why is this important? It gives 100% control to the user, and allows them to choose if and when they want more information. By clicking a text link or image on the site, the pop-up appears only when the user has taken action. Click the link above to see how it works.

This powerful tool has a higher conversion rate than using a fixed form embedded in the website. When the user is in control, there is a higher likelihood that the user will complete and submit the form.
5. Show a banner to ask the user if they want to learn more.
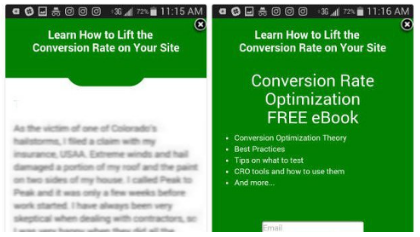
Why is this important? It’s another aspect to grant control to your website visitors by providing a small message first. The more control a visitor has on your site, the more likely that visitor will convert to a customer. A small banner appears at the top of the mobile search page that gives the user the option to click it or not. The mobile banner pop-ups have separate triggers and design functions to fit mobile devices. You can even have different messages and forms for mobile devices. The Ometrics mobile pop-ups meet the latest Google standards in image size by having the option to present a banner first for the user to click (image with short green banner on left), and then to see the full banner (image with full green pop-up on right) as shown in the example below.

6. Make sure they can easily close the pop up.
Why is this important? Users want to be in control of the information they receive and shut it off easily. By displaying an “X” on your popup, you are telling the user that they can shut it off. Some pop-ups hide the “X” and this can seem dishonest. If the pop-up is dishonest, then will they think the product or service is dishonest?
Check out these Ometrics popup tools, which are Google-safe and can be triggered by a number of user interactions and requests. They can significantly grow email lists, increase coupon usage and registration signups. Get started with a free trial today.
- The Rise of Intelligent Websites - February 19, 2025
- Top Trending Products to Boost Your Shopify Store in 2024 - September 4, 2024
- AI Terms Glossary: Key AI Concepts You Should Know - August 22, 2024